学習日記#7 CSSの学習:はじめてのCSS
CSS
CSSとは
- Cascading Style Sheetsの略
- 文字の色やサイズ、レイアウトなどを指定することができる言語
- CSS3が現在の主流となっているが、下位互換性があるので特に気にする必要はない
HTMLとCSSの役割
- HTML
- 文章構造
- CSS
- 見た目
CSSの基本構文
セレクター(どこの) { プロパティ(何を): 値(どうする); }
具体例:
h1 { color: #ff0000; }
CSSの記述
- インライン
- 要素にstyle属性を指定する方法
- 検証のため、一時的にスタイルを適用したい時などに使う
- あまり多用しすぎると可読性が悪くなるので注意
- 内部参照
外部参照
優先順位
- 要素から近い記述方法から優先して適用される
- インライン > 内部参照 > 外部参照
- 同一ファイル内では、上から下へと評価される
- より下に記述されたCSSが優先される
- 要素から近い記述方法から優先して適用される
使ってみる
- HTML
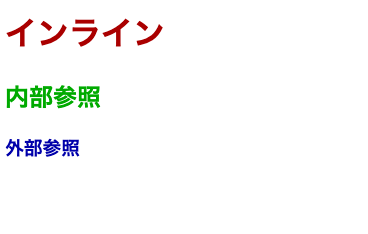
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>はじめてのCSS</title> <style> h2 { color: #00aa00 } </style> <link rel="stylesheet" href="css/base.css"> </head> <body> <h1 style="color: #aa0000">インライン</h1> <h2>内部参照</h2> <h3>外部参照</h3> </body> </html>
h3 { color: #0000aa; }
- WEBページ

はじめてのCSS