学習日記#5 HTMLの学習:ステップアップ
フォーム
- ユーザがWEBページからデータをサーバに送信するためのもの
- form 要素を使う
- formで扱う主な属性
- action属性:データを送信する場所を記述する
- method属性:HTTPリクエストメソッドの種類を記述する
- name属性:フォームから送られてきたデータをサーバ側で判別する際に使用する
- placeholder属性:説明のテキストを設定することができる
- formで扱う主な属性
- input要素
- データを入力するためのフォーム部品
- 終了タグがない空要素
- type属性を指定することによって様々な入力フォームの部品を作ることができる
- type属性に指定する値はMDNを参照(<input>: 入力欄(フォーム入力)要素 - HTML: HyperText Markup Language | MDN)
[補足] - リクエストメソッドとは、ブラウザからサーバに対して依頼する処理の種類のこと 利用頻度の高いメソッドとしてGET,POSTメソッドがある GETメソッド:サーバからデータを取得したい時に使用する POSTメソッド:サーバへデータを送信したい時に使用する
構文
<form action="#" method="POST"> </form>
使ってみる
- HTML
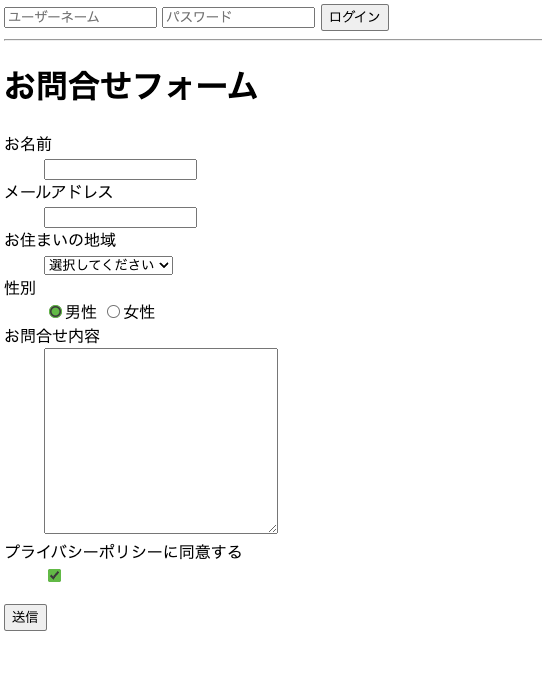
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>フォームの練習</title> </head> <body> <!-- ログインフォーム --> <form action="#" method="POST"> <input type="text" name="username" placeholder="ユーザーネーム"> <input type="password" name="password" placeholder="パスワード"> <input type="submit" value="ログイン"> </form> <hr> <!-- 問い合わせフォーム --> <h1>お問合せフォーム</h1> <form action="#" method="POST"> <dl> <dt><label for="username">お名前</label></dt> <dd><input id="username" type="text" name="username"></dd> <dt><label for="email">メールアドレス</label></dt> <dd><input id="email" type="text" name="email"></dd> <dt><label for="area">お住まいの地域</label></dt> <dd> <select id="area" name="area"> <option value="" selected>選択してください</option> <option value="hokkaido">北海道</option> <option value="tohoku">東北</option> <option value="kanto">関東</option> <option value="chubu">中部</option> <option value="kinki">近畿</option> <option value="shikoku">四国</option> <option value="kyusyu">九州</option> <option value="okinawa">沖縄</option> </select> <dt>性別</dt> <dd> <label><input type="radio" name="gender" value="male" checked>男性</label> <label><input type="radio" name="gender" value="female">女性</label> </dd> <dt><label for="contents">お問合せ内容</label></dt> <dd> <textarea name="contents" id="contents" cols="30" rows="10"></textarea></dd> </dd> <dt><label for="privacy">プライバシーポリシーに同意する</label></dt> <dd><input id="privacy" type="checkbox" name="privacy" value="1" checked></dd> </dl> <input type="submit" name="submit" value="送信"> </form> </body> </html>
- WEBページ

フォーム
ラベル要素を組み合わせることによってフォームの入力をより使いやすくすることができる。
ラベルは各フォーム部品が何の入力欄を示しているのかを説明するテキストのこと。
ラベル要素で囲っているコンテンツをクリックすると入力フォームにフォーカスを当てることができる。