学習日記#4 HTMLの学習:基礎構文
テーブル
- 表のこと
- table th tr td 要素を使用する
- table
- テーブル全体のエリア 親要素
- th
- table headerの略称
- テーブルのヘッダーを定義する
- tr
- table rowの略称
- tableの行を定義
- td
- table data cellの略称
- tableの値が入るセルを定義
- table
- thead、tbody、tfoot
- 文章構造を正確に表現できる
- CSSでスタイルが適用しやすくなる
構文
<table> <thead> <td> <th> </th> </td> </thead> <tbody> <td> <th> </th> </td> </tbody> <tfoot> <td> <tr> </tr> </td> </tfoot> </table>
使ってみる
- HTML
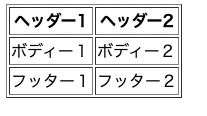
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>thead, tbody, tfoot</title> </head> <body> <table border="1"> <thead> <tr> <th>ヘッダー1</th> <th>ヘッダー2</th> </tr> </thead> <tbody> <tr> <td>ボディー1</td> <td>ボディー2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html>
- WEBページ

テーブル
テーブルのキャプション
- テーブルのタイトルのこと
- caption 要素を使用する
構文
<caption></caption>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>キャプションの練習</title> </head> <body> <table border="1"> <caption>キャプション</caption> <tr> <td>データ1</td> <td>データ2</td> <td>データ3</td> </tr> </table> </body> </html>
- WEBページ

キャプション
テーブルセルの結合
- セルを横に結合
- colspan属性を使う
- セルを縦に結合
- rowspan属性を使う
構文
- セルを横に2列分結合
<th colspan="2"></th>
- セルを縦に3行分結合
<td rowspan="3"></td>
使ってみる
-HTMl
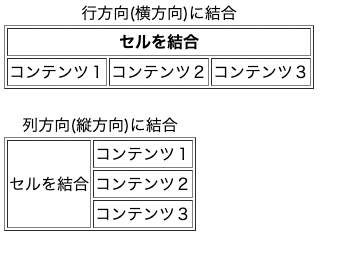
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>セルの結合の練習</title> </head> <body> <table border="1"> <caption>行方向(横方向)に結合</caption> <tr> <th colspan="3">セルを結合</th> </tr> <tr> <td>コンテンツ1</td> <td>コンテンツ2</td> <td>コンテンツ3</td> </tr> </table> <br> <table border="1"> <caption>列方向(縦方向)に結合</caption> <tr> <td rowspan="3">セルを結合</td> <td>コンテンツ1</td> </tr> <tr> <td>コンテンツ2</td> </tr> <tr> <td>コンテンツ3</td> </tr> </table> </body> </html>
- WEBページ

セルの結合