学習日記#8 CSSの学習:コメント
コメント
- ファイルには記述があるが、ブラウザに表示する時には無効扱いとなる
- 説明文や、一時的にコードを無効にしたい時に使用する
構文
/* コメントしたい文字列 */
使ってみる
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSSコメントの練習</title> <style> /* p { color: #aa0000; } */ </style> </head> <body> <p>CSSコメントの練習</p> </body> </html>
学習日記#7 CSSの学習:はじめてのCSS
CSS
CSSとは
- Cascading Style Sheetsの略
- 文字の色やサイズ、レイアウトなどを指定することができる言語
- CSS3が現在の主流となっているが、下位互換性があるので特に気にする必要はない
HTMLとCSSの役割
- HTML
- 文章構造
- CSS
- 見た目
CSSの基本構文
セレクター(どこの) { プロパティ(何を): 値(どうする); }
具体例:
h1 { color: #ff0000; }
CSSの記述
- インライン
- 要素にstyle属性を指定する方法
- 検証のため、一時的にスタイルを適用したい時などに使う
- あまり多用しすぎると可読性が悪くなるので注意
- 内部参照
外部参照
優先順位
- 要素から近い記述方法から優先して適用される
- インライン > 内部参照 > 外部参照
- 同一ファイル内では、上から下へと評価される
- より下に記述されたCSSが優先される
- 要素から近い記述方法から優先して適用される
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>はじめてのCSS</title> <style> h2 { color: #00aa00 } </style> <link rel="stylesheet" href="css/base.css"> </head> <body> <h1 style="color: #aa0000">インライン</h1> <h2>内部参照</h2> <h3>外部参照</h3> </body> </html>
h3 { color: #0000aa; }
- WEBページ

はじめてのCSS
学習日記#6 HTMLの学習:ステップアップ
フォームバリデーション
- 入力された内容が要件を満たしているか、妥当性を確認すること
- クライアント側での検証のため、悪意のあるユーザーによって簡単に書き換えられてしまう恐れがあるので不正対策には使えない
- 不正対策には使えないが、設定することによってユーザ体験向上に繋がるので設定しておく価値はある
- 検証したい入力フォームに対して属性を指定する
- どのような属性があるかはMDNを参照(クライアント側のフォーム検証 - ウェブ開発を学ぶ | MDN )
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>フォームバリデーション</title> </head> <body> <form action="#" method="POST"> <input type="text" name="" required maxlength="5"> <input type="submit" value="送信"> </form> </body> </html>
- WEBページ

フォームバリデーション
学習日記#5 HTMLの学習:ステップアップ
フォーム
- ユーザがWEBページからデータをサーバに送信するためのもの
- form 要素を使う
- formで扱う主な属性
- action属性:データを送信する場所を記述する
- method属性:HTTPリクエストメソッドの種類を記述する
- name属性:フォームから送られてきたデータをサーバ側で判別する際に使用する
- placeholder属性:説明のテキストを設定することができる
- formで扱う主な属性
- input要素
- データを入力するためのフォーム部品
- 終了タグがない空要素
- type属性を指定することによって様々な入力フォームの部品を作ることができる
- type属性に指定する値はMDNを参照(<input>: 入力欄(フォーム入力)要素 - HTML: HyperText Markup Language | MDN)
[補足] - リクエストメソッドとは、ブラウザからサーバに対して依頼する処理の種類のこと 利用頻度の高いメソッドとしてGET,POSTメソッドがある GETメソッド:サーバからデータを取得したい時に使用する POSTメソッド:サーバへデータを送信したい時に使用する
構文
<form action="#" method="POST"> </form>
使ってみる
- HTML
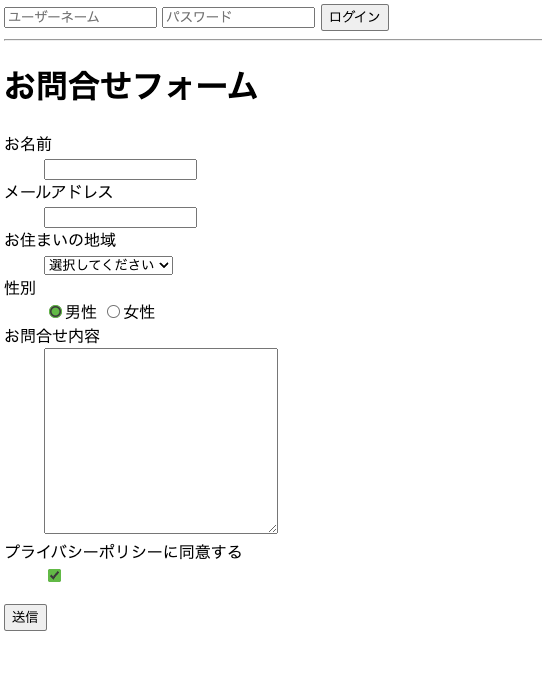
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>フォームの練習</title> </head> <body> <!-- ログインフォーム --> <form action="#" method="POST"> <input type="text" name="username" placeholder="ユーザーネーム"> <input type="password" name="password" placeholder="パスワード"> <input type="submit" value="ログイン"> </form> <hr> <!-- 問い合わせフォーム --> <h1>お問合せフォーム</h1> <form action="#" method="POST"> <dl> <dt><label for="username">お名前</label></dt> <dd><input id="username" type="text" name="username"></dd> <dt><label for="email">メールアドレス</label></dt> <dd><input id="email" type="text" name="email"></dd> <dt><label for="area">お住まいの地域</label></dt> <dd> <select id="area" name="area"> <option value="" selected>選択してください</option> <option value="hokkaido">北海道</option> <option value="tohoku">東北</option> <option value="kanto">関東</option> <option value="chubu">中部</option> <option value="kinki">近畿</option> <option value="shikoku">四国</option> <option value="kyusyu">九州</option> <option value="okinawa">沖縄</option> </select> <dt>性別</dt> <dd> <label><input type="radio" name="gender" value="male" checked>男性</label> <label><input type="radio" name="gender" value="female">女性</label> </dd> <dt><label for="contents">お問合せ内容</label></dt> <dd> <textarea name="contents" id="contents" cols="30" rows="10"></textarea></dd> </dd> <dt><label for="privacy">プライバシーポリシーに同意する</label></dt> <dd><input id="privacy" type="checkbox" name="privacy" value="1" checked></dd> </dl> <input type="submit" name="submit" value="送信"> </form> </body> </html>
- WEBページ

フォーム
ラベル要素を組み合わせることによってフォームの入力をより使いやすくすることができる。
ラベルは各フォーム部品が何の入力欄を示しているのかを説明するテキストのこと。
ラベル要素で囲っているコンテンツをクリックすると入力フォームにフォーカスを当てることができる。
学習日記#4 HTMLの学習:基礎構文
テーブル
- 表のこと
- table th tr td 要素を使用する
- table
- テーブル全体のエリア 親要素
- th
- table headerの略称
- テーブルのヘッダーを定義する
- tr
- table rowの略称
- tableの行を定義
- td
- table data cellの略称
- tableの値が入るセルを定義
- table
- thead、tbody、tfoot
- 文章構造を正確に表現できる
- CSSでスタイルが適用しやすくなる
構文
<table> <thead> <td> <th> </th> </td> </thead> <tbody> <td> <th> </th> </td> </tbody> <tfoot> <td> <tr> </tr> </td> </tfoot> </table>
使ってみる
- HTML
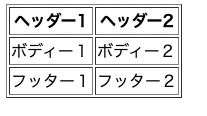
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>thead, tbody, tfoot</title> </head> <body> <table border="1"> <thead> <tr> <th>ヘッダー1</th> <th>ヘッダー2</th> </tr> </thead> <tbody> <tr> <td>ボディー1</td> <td>ボディー2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html>
- WEBページ

テーブル
テーブルのキャプション
- テーブルのタイトルのこと
- caption 要素を使用する
構文
<caption></caption>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>キャプションの練習</title> </head> <body> <table border="1"> <caption>キャプション</caption> <tr> <td>データ1</td> <td>データ2</td> <td>データ3</td> </tr> </table> </body> </html>
- WEBページ

キャプション
テーブルセルの結合
- セルを横に結合
- colspan属性を使う
- セルを縦に結合
- rowspan属性を使う
構文
- セルを横に2列分結合
<th colspan="2"></th>
- セルを縦に3行分結合
<td rowspan="3"></td>
使ってみる
-HTMl
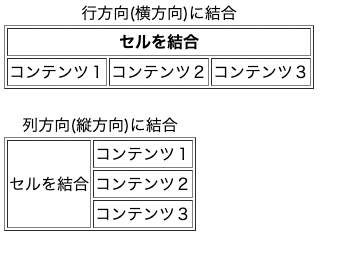
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>セルの結合の練習</title> </head> <body> <table border="1"> <caption>行方向(横方向)に結合</caption> <tr> <th colspan="3">セルを結合</th> </tr> <tr> <td>コンテンツ1</td> <td>コンテンツ2</td> <td>コンテンツ3</td> </tr> </table> <br> <table border="1"> <caption>列方向(縦方向)に結合</caption> <tr> <td rowspan="3">セルを結合</td> <td>コンテンツ1</td> </tr> <tr> <td>コンテンツ2</td> </tr> <tr> <td>コンテンツ3</td> </tr> </table> </body> </html>
- WEBページ

セルの結合
学習日記#3 HTMLの学習:基礎構文
コメント
- HTMLファイルに記述があるが、WEBページ上には表示されないようにする機能
- ページ上には表示されなくなるが、ソースコード上には残ってしまうので開発者ツールで参照することはできる
- ユーザIDやパスワードといった機密情報に関わることは絶対に記述しないように注意する
構文
<!-- -->
具体例
<!-- <p>コメントアウト</p> -->
使ってみる
- HTML
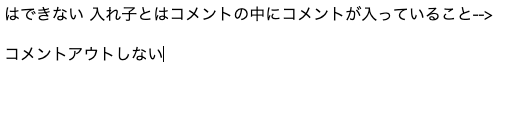
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>コメントの練習</title> </head> <body> <!-- <p>コメントアウト</p> --> <!-- コメントは 複数行 でも使用することができる--> <!-- コメントの<!-- 入れ子 -->はできない 入れ子とはコメントの中にコメントが入っていること--> <p>コメントアウトしない</p> </body> </html>
- WEBページ

コメント
改行
- HTMLファイルで改行して記述してもWEBページには反映されない
- WEBページに改行を反映させたい場合は明示的に指定する必要がある
- br 要素を使う
- brはbreakの略称
構文
<br>
- br 要素は開始タグだけで使う
- このような使い方をする要素を「空要素」という
- 空要素はコンテンツを含めることができない要素のこと
使ってみる
- HTML
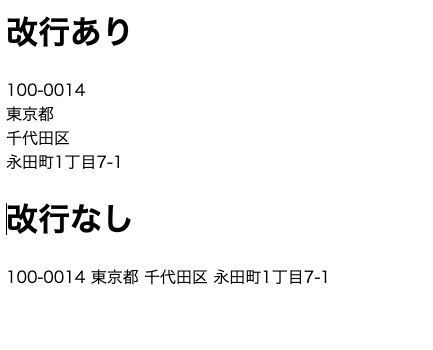
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>改行の練習</title> </head> <body> <h1>改行あり</h1> <p> 100-0014<br> 東京都<br> 千代田区<br> 永田町1丁目7-1 </p> <h1>改行なし</h1> <p> 100-0014 東京都 千代田区 永田町1丁目7-1 </p> </body> </html>
- WEBページ

改行
区切り
- 話の場面の切り替えや、節内での話題の転換等に使える区切り
- 区切りは hr 要素を使う
- hrはHorizontal Ruleの略称
構文
<hr>
- br 要素と同じく開始タグだけで使う空要素となる
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>区切りの練習</title> </head> <body> <p>私はHTMLを学習しています。</p> <hr> <p>私はCSSを学習しています。</p> </body> </html>
- WEBページ

区切り
リスト
- 箇条書きみたいに表示させる機能
- 順序なしのリスト
- ul と li要素を使う
- ulはUnordered Listの略称
- 順序ありのリスト
- ol と li要素を使う
- olはOrdered Listの略称
構文
- 順序なしのリスト
<ul> <li></li> </ul>
- 入れ子になったリスト(応用)
<ul> <li></li> <li> <ul> <li></li> </ul> </li> </ul>
- 順序ありのリスト
<ol> <li></li> </ol>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>リストの練習</title> </head> <body> <h2>順序なしのリスト</h2> <ul> <li>りんご</li> <li>みかん</li> <li>ぶどう</li> </ul> <h2>入れ子になったリスト</h2> <ul> <li>パン</li> <li>ご飯 <ul> <li>白米</li> <li>赤飯</li> </ul> </li> </ul> <h2>順序ありのリスト</h2> <ol> <li>金賞</li> <li>銀賞</li> <li>銅賞</li> </ol> </body> </html>
- WEBページ

リスト
説明リスト
- 一連の用語と説明をリスト化したもの
構文
<dl> <dd>用語</dd> <dt>説明</dt> </dl>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>説明リストの練習</title> </head> <body> <h2>説明リスト</h2> <dl> <dt>HTML</dt> <dd>文章構造を定義するマークアップ言語です</dd> <dt>CSS</dt> <dd>Webページのスタイルを指定するための言語です</dd> <dt>JavaScript</dt> <dd>動的なWebページを作成することのできるプログラミング言語です</dd> </dl> </body> </html>
見出し
- h1 ~ h6タグがある
- フォントサイズの調整ができるが、フォントサイズを調整する目的で見出しタグを利用しない
- HTMLの役割はあくまで文章構造を定義するもの
- フォントサイズの調整はCSSの役割
構文
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h6>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>見出しの練習</title> </head> <body> <h1>見出し レベル1</h1> <h2>見出し レベル2</h2> <h3>見出し レベル3</h3> <h4>見出し レベル4</h4> <h5>見出し レベル5</h5> <h6>見出し レベル6</h6> </body> </html>
- WEBページ

見出し
属性(Attribute)
- タグの設定を行える機能
- タグにオプションを付け加えることができる
構文
<タグ名 属性名="属性値">コンテンツ</タグ名>
具体例
<a href="https://www.google.co.jp/">Google</a>
a要素のhref属性にリンク先を指定している
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>属性の練習</title> </head> <body> <h2>画像ファイルを相対パスで指定</h2> <img src="dog.jpeg" width="300" height="200" alt="犬の画像"> <hr> <h2>画像ファイルを絶対パスで指定</h2> <img src="https://dl.dropboxusercontent.com/s/hgql4ez48vtzcr7/dog.jpg" width="300" height="200" alt="犬の画像"> </body> </html>
- WEBページ

属性
リンク
- 指定したページへ遷移する機能のこと
- a 要素のhref属性にリンク先のパスを設定して使用する
- aはanchorの略称
- hrefはHypertext Referenceの略称
- リンクには3つの種類がある
- 外部リンク
- 外部ウェブサイトへのリンク
- 内部リンク
- サイト内部へのリンク
- ページ内リンク
- 同一ページ内の別の場所へのリンク
- 外部リンク
構文
<a href="リンク先のパス">コンテンツ</a>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>リンク ページ1</title> </head> <body> <h1>ページ1</h1> <hr> <h2>外部リンク</h2> <h3>同一タブでのページ遷移</h3> <a href="https://clown-pop.hatenablog.com/entry/2023/05/20/191727">HTMLの学習 #1</a> <h3>別タブにて遷移</h3> <a href="https://clown-pop.hatenablog.com/entry/2023/05/20/191727" target="_blank" rel="noopener">HTMLの学習 #1</a> <hr> <h2>内部リンク</h2> <a href="page2.html">ページ2へ</a> <hr> <h2>ページ内リンク</h2> <a href="#apple">りんごへ</a> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <h3 id="apple">りんご</h3> </body> </html>
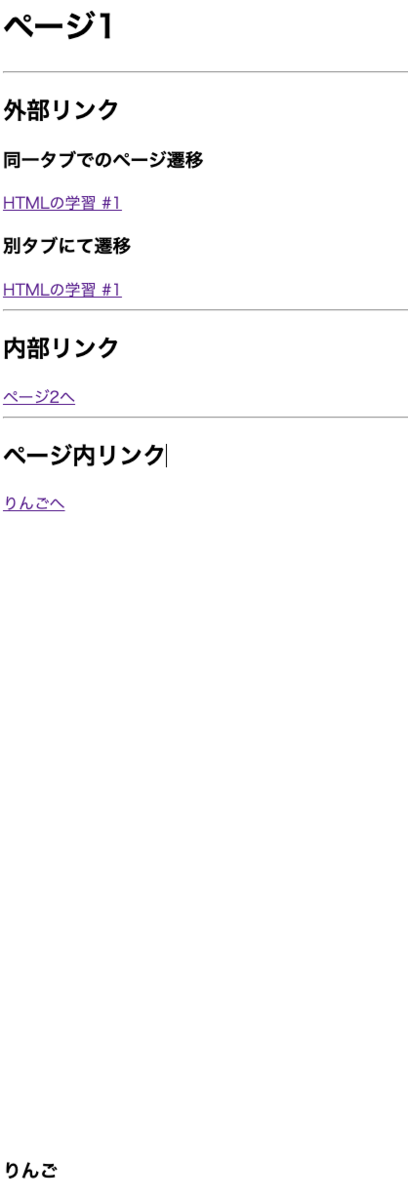
- WEBページ

リンク
強調
- 重要な語句を強調できる機能
- strong要素を使う
構文
<strong></strong>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>強調の練習</title> </head> <body> <p>家に帰ったらすぐに<strong>手洗いをしましょう。</strong></p> </body> </html>
- WEBページ

強調
著作権表記
構文
<small></small>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>著作権表記</title> </head> <body> <hr> <p><small>© 2023 i2u-pop.</small></p> </body> </html>
©は文字実体参照
文字実体参照についてはW3Cのサイトを参照
- WEBページ

small
情報のグループ化
- 文章構造がわかりやすくなる
- 可読性向上につながる
- スタイルを当てやすくなる
- グループ化する際に使う要素
- div:意味を持たない汎用ブロック
- section:セクションをグルーピングする要素
- セクションとは見出しとそれに伴うコンテンツのこと
- header:セクションのヘッダーを示す
- footer:セクションのフッターを示す
- main:文章のメインコンテンツ領域を示す
- article:記事コンテンツ要素
- aside:余談要素
- サイドバーや広告表示に使われる
- nav:ナビゲーション要素
構文
- div
<div></div>
- section
<section></section>
- header
<header></header>
- footer
<footer></footer>
- main
<main></main>
- article
<article></article>
- aside
<aside></aside>
- nav
<nav></nav>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>グループ化の練習</title> </head> <body> <header> <h1>グループ化の練習</h1> <nav> <ul> <li><a href="#">WEBエンジニアを目指そう</a></li> <li><a href="#">楽しいプログラミング</a></li> <li><a href="#">ニュース</a></li> </ul> </nav> </header> <main> <article> <h2>グループ化を学ぶのにおすすめのサイト10選!</h2> <p>グループ化を学べるサイトを10個紹介いたします。</p> </article> <section> <h2>関連記事</h2> <ul> <li><a href="#">関連記事1</a></li> <li><a href="#">関連記事2</a></li> <li><a href="#">関連記事3</a></li> </ul> </section> </main> <aside> <h2>広告</h2> <p>全ショップ対象エントリーでポイント5倍!</p> </aside> <footer> <p><small>© 2023 i2u-pop.</small></p> </footer> </body> </html>
- WEBページ

情報のグループ化
span要素
- 意味を持たない要素
- 実務上は、文章の特定の部分をCSSで装飾したい時によく利用する要素
- 他に適切な意味的要素がない時に使用する
構文
<span></span>
使ってみる
- HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>spanの練習</title> <style> .red { color: red; } </style> </head> <body> <p>私は、<span class="red">HTML</span>と<span class="red">CSS</span>を学びます。</p> <hr> これは<div>div</div>です。 <hr> これは<span>span</span>です。 </body> </html>
補足
- class属性
- その要素が所属するグループのことを指す
divとspanの違い
- どちらも意味をもたない要素
- div要素はブロック要素
- spanはインライン要素
- divは改行されるがspanは改行されない
- どちらも意味をもたない要素
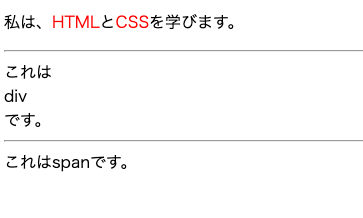
WEBページ

span
学習日記#2 HTMLの学習:W3C Markup Validation Service
HTMLの構文チェック
W3C Markup Validation Service
URL:The W3C Markup Validation Service

W3C Markup Validation Serviceを使ってみる
今回は「HTMLの学習 #1」で作成したHTMLを直接貼り付けて試してみる clown-pop.hatenablog.com
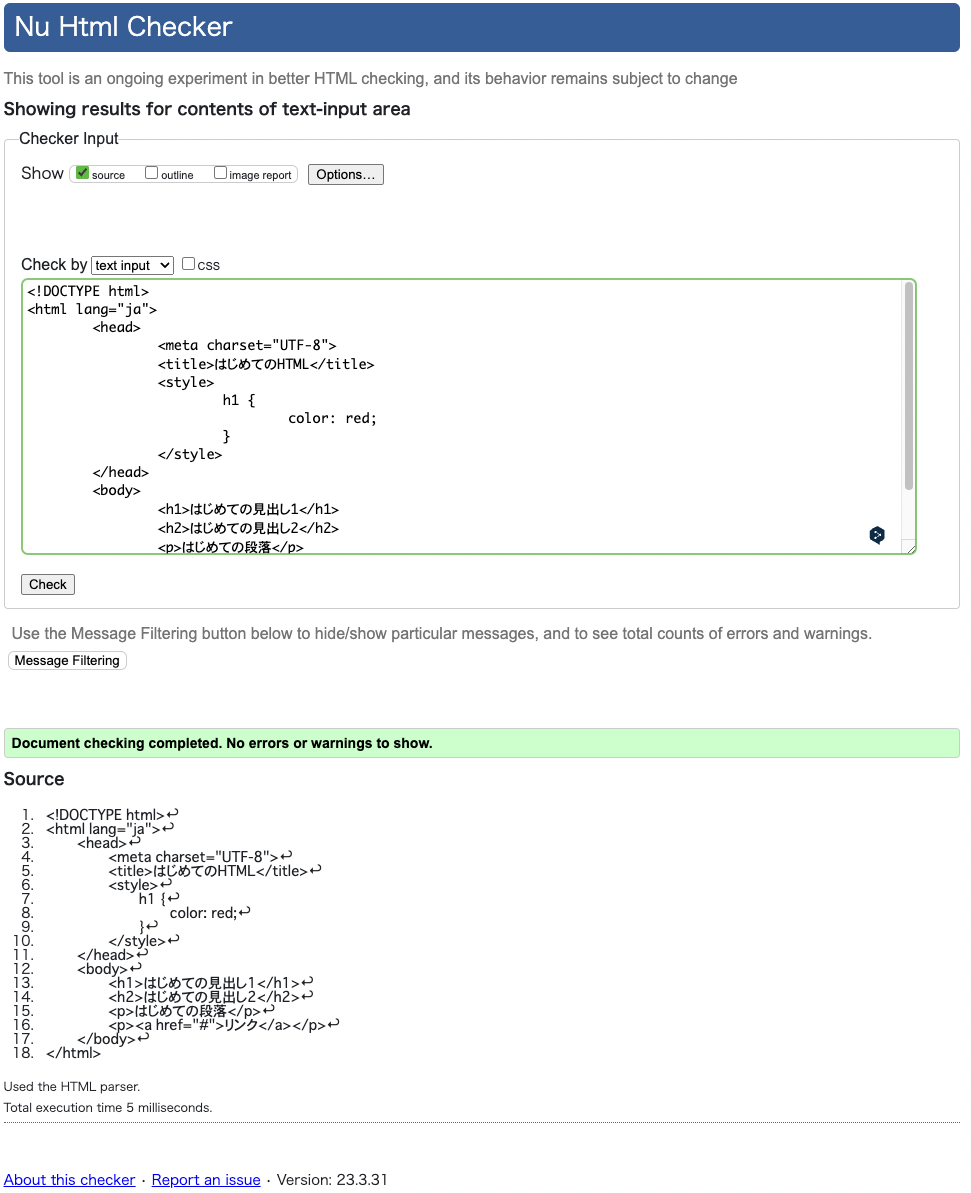
OKパターン

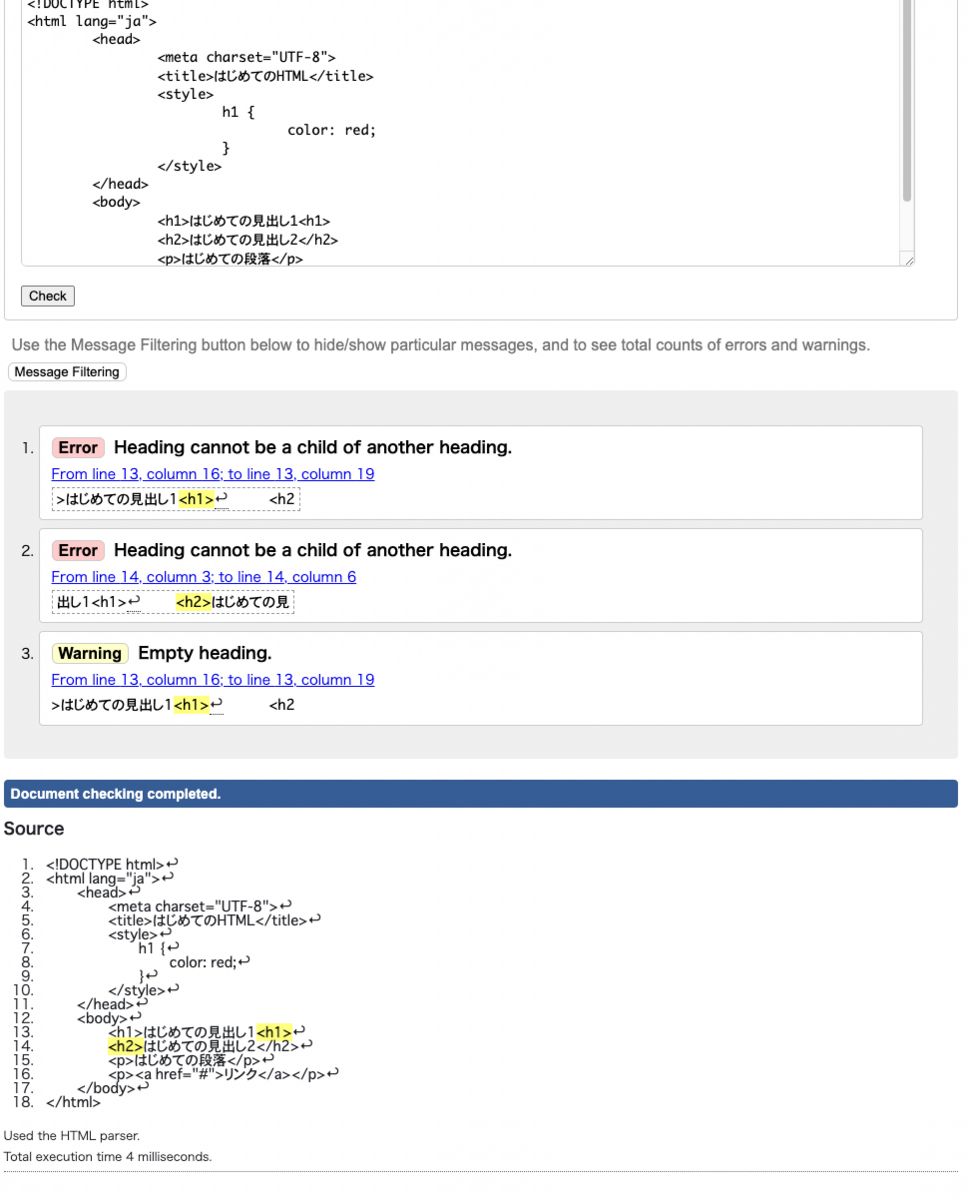
NGパターン

間違っている記述箇所を的確に教えてくれるのでとてもわかりやすい。